Cordovaとは、簡単に言うと、iOSやAndroidなどの様々なプラットフォームのアプリをWebサイトを制作する技術で開発できるようにするフレームワークです。
(こうした手法で開発されたアプリはハイブリッドアプリと呼ばれます。)
▪️Apache Cordova 公式サイト ( 英語 )
https://cordova.apache.org

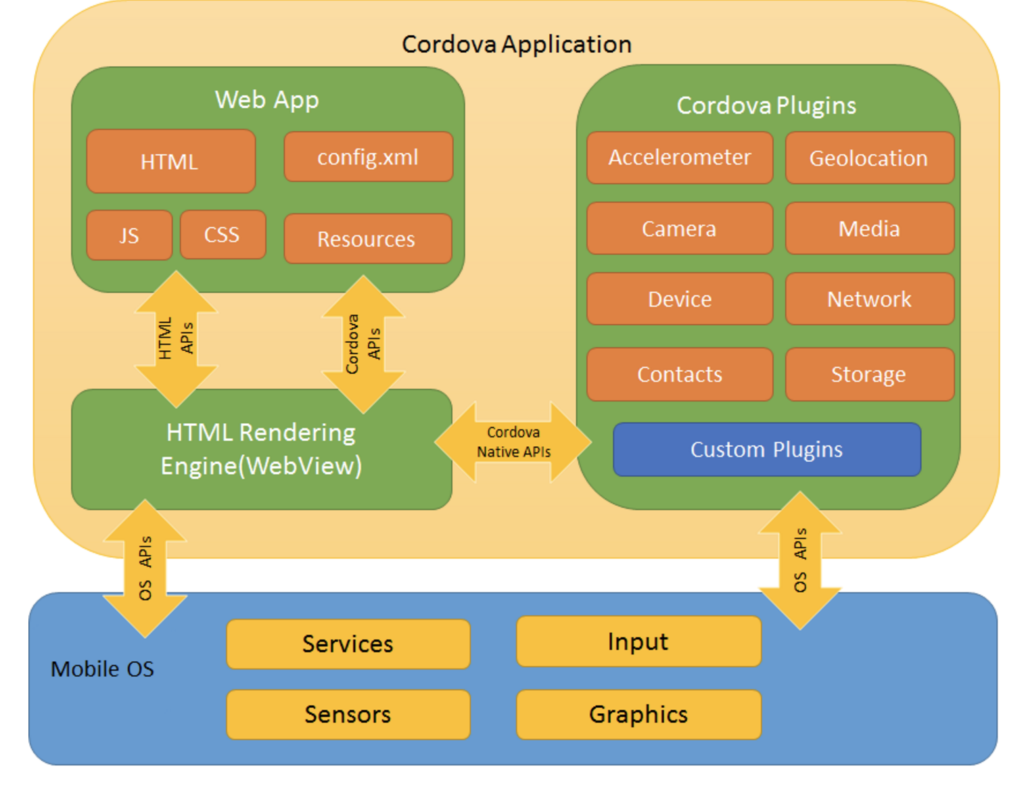
Webサイトと同じく、HTML・CSS・JavaScriptをメインにアプリを開発していきます。
WebViewとよばれる仕組みの上でアプリは動作するのですが、
SafariやChromeのようなブラウザとほぼ同じ仕組みです。
JavaScriptで、処理速度は遅いのでは?リアルタイム画像処理や、3Dグラフィックは動くの?と思われるかもしれませんが、解決策があります。
(Web技術でも画像処理ではWebGL等の技術があります)
プラグインという仕組みを使って、ネイティブ言語(Objective-C、Swift、Java)で処理を記述することができ、
それをJavaScriptから呼び出して連携することができるのです。

プラグインはオープンソースのライセンスで非常に多くのものが公開されていますし、自作することもできます。
すでに公開されているものとしては、例えば、カメラ、位置情報、課金処理、通知機能など様々なものがあります。
Cordovaの公式サイトに登録されているものだけで、2,000以上あります。
こちらでプラグインを検索することができます。
▪️Cordova Plugins ( 公式サイト )
https://cordova.apache.org/plugins/
これらのものを組み合わせてつくるのでも、ある程度のアプリを開発することができます。
私はネイティブの機能をカスタマイズして発揮できるようプラグインを自作することが多いです。
作ったプラグインのファンクションは、簡単にJavaScriptから呼び出すことができるので、ソースコードが入り混じることはありません。
Cordovaでアプリを開発するようになってから開発期間が半分以下に減りました。
特に開発初期に早い段階でアプリを動作させることが可能になるので、
早くプロトタイプを開発したい場合や、仕様変更が多い場合には非常に優れたフレームワークだと思っています。
Web制作の技術もそのままアプリ開発に使えるので、学習コストも少なくて済むと思いますので、おすすめです。
