D3.js – データ可視化ライブラリを使ってみる
近年、IoT(Internet of Things:センサーやデバイスといった「モノ」がインターネットを通じてクラウドやサーバーに接続され、情報交換することにより相互に制御する仕組み)の普及・技術の進歩に伴い、取り扱うデータも急増しています。
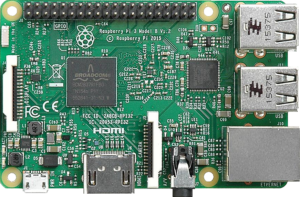
RaspberryPi(ラズベリーパイ)をはじめとする小型のコンピュータ(IoTデバイス)がブームになり、趣味や学びでも注目されるようになりました。

昔とても高価だった性能のコンピュータが、安価でかつ小型で手に入るので、それを知っていれば欲しくなる人も多いことでしょう。
弊社もオープンデータの解析や、小型コンピュータの構築も得意としている領域です。
小型コンピュータで取得したデータを解析して、その結果を色々な人に理解してもらえるには、工夫が必要です。
そこで、D3.jsというデータ可視化ライブラリを使用してみます。
以下のリンクのギャラリーを見ていただくとわからうと思うのですが、かなりカラフルで動きのある表現ができると思います。(すべてJavaScriptで実装されています)
■サンプル集(ギャラリー)
https://github.com/d3/d3/wiki/Gallery
中でも気に入ったのをピックアップしていきます。
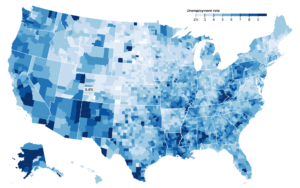
■人口密度・降水量・収穫量など色々なものに使えそうです。
・https://bl.ocks.org/mbostock/4060606
■キーワードなどの分類分けに使えそうです。
・https://bl.ocks.org/mbostock/4063530
・http://mbostock.github.io/d3/talk/20111116/force-collapsible.html
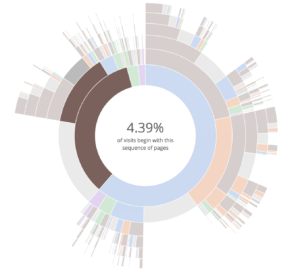
■様々なものの大きさが視覚化できそうです。
・https://bl.ocks.org/kerryrodden/7090426
様々なものが作れそうで、紹介しきれないのですが、私もD3.jsを使ってグラフィカルな表現を実装してみました。
マウスオーバーか画面をタッチすると円形の模様が描かれます。以下がリンクになります。
D3.jsは、データ可視化や、グラフィカルな表現など色々なものに使えそうです。
もしよろしければ、試してみてください。
